Автоматизация поиска в Яндексе
Работа с браузерами и десктопными приложениями в Sherpa RPA максимально унифицирована.
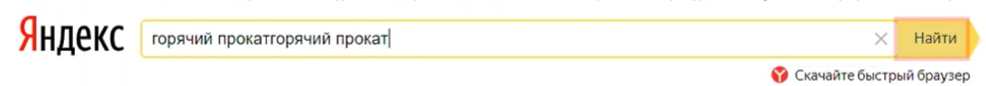
Рассмотрим задачу ввода текста и клика в строке Яндекса. Работая с этой задачей, можно увидеть сразу несколько потенциальных проблем и научиться эти проблемы решать. При записи клика на кнопку “Найти” обратите внимание: при наведённом на кнопку курсоре цвет кнопки становится чуть темнее. Это значит, что в момент наведения курсора на кнопку у неё меняется стиль, а значит, меняется селектор. Кроме того, при попытке вписать или вставить что-то в строку поиска Яндекса, в поле редактирования работает javascript, который выполняет мгновенный поиск и мешает стандартному способу вставки текстов в поля редактирования. Чтобы решить эту проблему, воспользуемся функцией эмуляции нажатия кнопок клавиатуры.
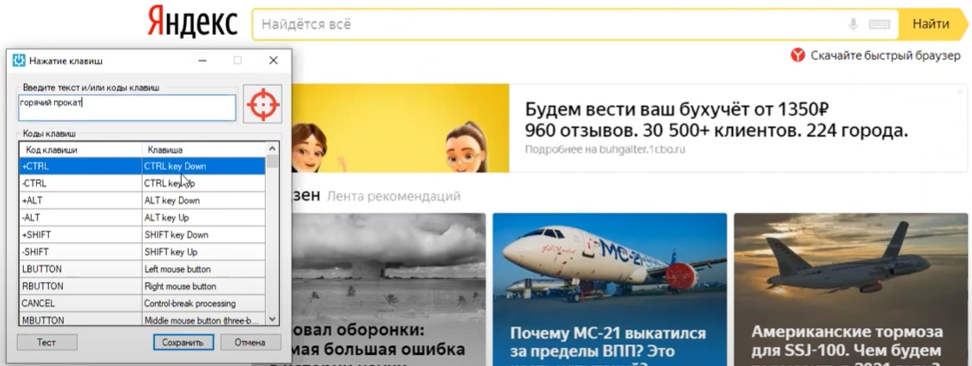
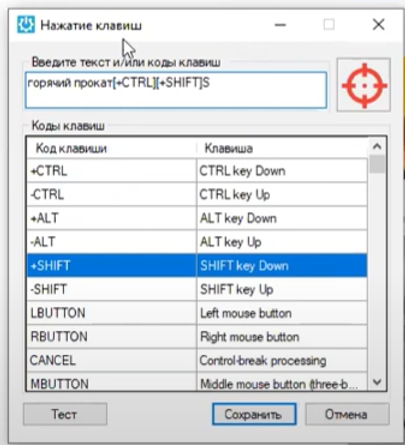
Запишем небольшой сценарий. Нажмите на кнопку Запись. Нажмите кнопку ![]() для эмуляции нажатия клавиш клавиатуры. Появилось окошко, с помощью которого можно настроить данную функцию.
для эмуляции нажатия клавиш клавиатуры. Появилось окошко, с помощью которого можно настроить данную функцию.

Во-первых, необходимо с помощью красного прицела указать на тот элемент управления, с которым вы хотите работать.
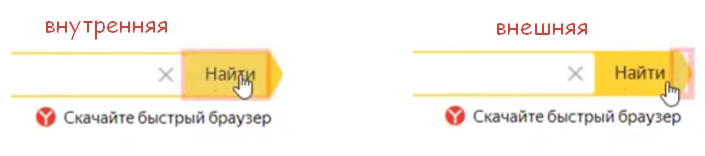
Обратите внимание на важный момент, который часто встречается при работе с веб-сайтами. Как только курсор переходит за границу поля редактирования, снаружи поля редактирования выделяется красной рамкой другой прямоугольник, который чуть-чуть больше поля редактирования.

Дело в том, что веб-страницы тоже состоят из множества вложенных друг в друга контейнеров, элементов и пр., и проблема с несколькими уровнями вложенности на веб—страницах выражена гораздо сильнее, чем в обычных приложениях. Из-за этого иногда вы можете кликнуть не туда и записать не то действие. Зачастую по внешнему виду сложно сказать, что из наложенных друг на друга элементов – контейнер, а что элемент управления. Нужно попробовать работать сначала с одним, и в случае ошибки с другим.
Наведите курсор на внутренний прямоугольник поля редактирования. Клик записан. Теперь введите текст для поиска.

В приведенном выше окне можно ввести любой текст, на английском или русском языке. Если для того, чтобы ввести очередной символ, нужно переключить раскладку клавиатуры, робот сделает это самостоятельно. Здесь же можно проэмулировать ввод клавиш или комбинаций клавиш.
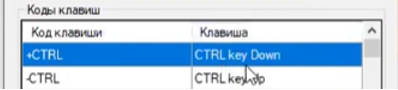
Например, после введенного текста нужно нажать какую-то комбинацию клавиш, допустим, CTRL+Shift+S. Для этого дважды кликните по строке, где указано +CTRL (+ означает нажатие на кнопку)

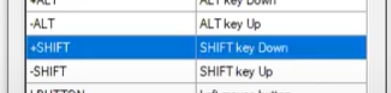
Потом дважды кликните на кнопку +Shift

Это значит, что вы нажали на Shift, но Ctrl ещё не отпустили, т.е. обе клавиши нажаты вместе.
Потом просто введите с клавиатуры S.

Потом нужно отпустить нажатые клавиши. Для этого выберит пункты –Shift и –Ctrl.

Такой код, записанный в текстовом поле, позволит проэмулировать нажатие комбинации клавиш CTRL+Shift+S.
Нажмите на кнопку Тест.

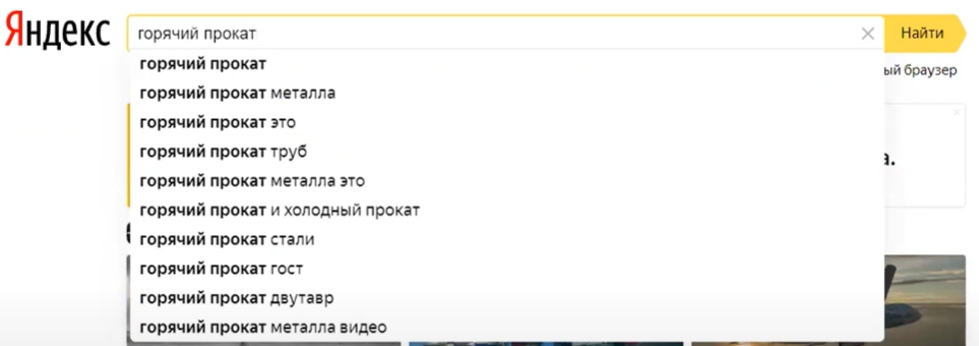
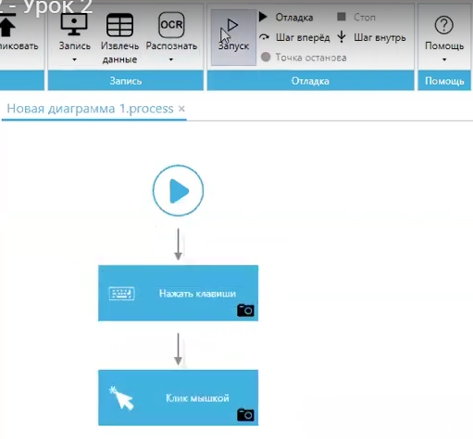
В поисковой строке Яндекса вводится ваш запрос. Нажмите на кнопку Сохранить, а потом на кнопку Сохранить и закрыть на панели записи. Результат сохраняется в виде блока.

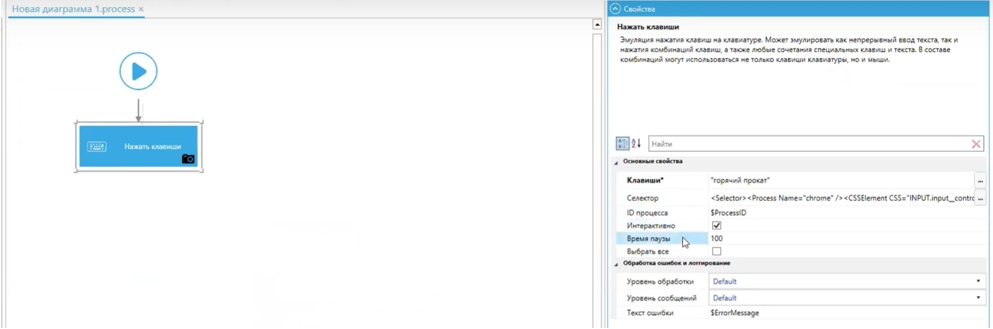
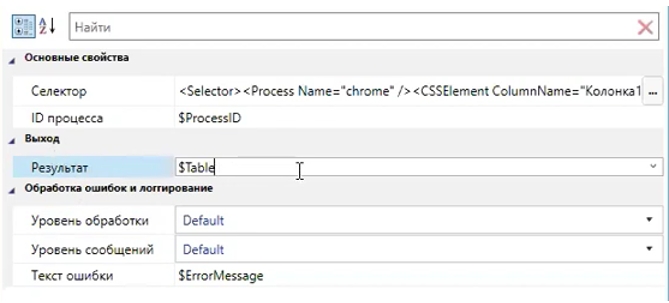
Рассмотрим свойства блока “Нажать клавиши”.
Свойство “Интерактивно” (галочка) указывает, будет ли использоваться способ ввода, при котором весь текст вставляется целиком, или после нажатия на каждую кнопку будет эмулироваться некая пауза. Часто бывает такое, что при снятой галочке скрипты, выполняющиеся на странице, мешают вводу текста. Поэтому галочку лучше проставлять, хотя без неё быстрее. Если галочка стоит, можно указать время паузы между нажатиями клавиш в миллисекундах.
Выбрать всё – довольно полезное свойство. Если проставить эту галочку, то робот перед вводом текста проэмулирует нажатие клавиш Ctrl+A, чтобы выделить весь текст, уже введенный в поле редактирования. Это полезно, если вы не уверены, что в поле, куда вы будете вводить текст, уже что-нибудь не напечатано.
Итак, после ввода нашего текста для поиска необходимо нажать кнопку Найти. Нажмём кнопку записи. Обратите внимание, при наведении мыши на кнопку Найти происходит ситуация, аналогичная описанной ранее – есть внутренняя часть кнопки, и есть внешняя часть кнопки, и они друг в друга вложены.

Запишите клик на кнопку с помощью нажатия CTRL.
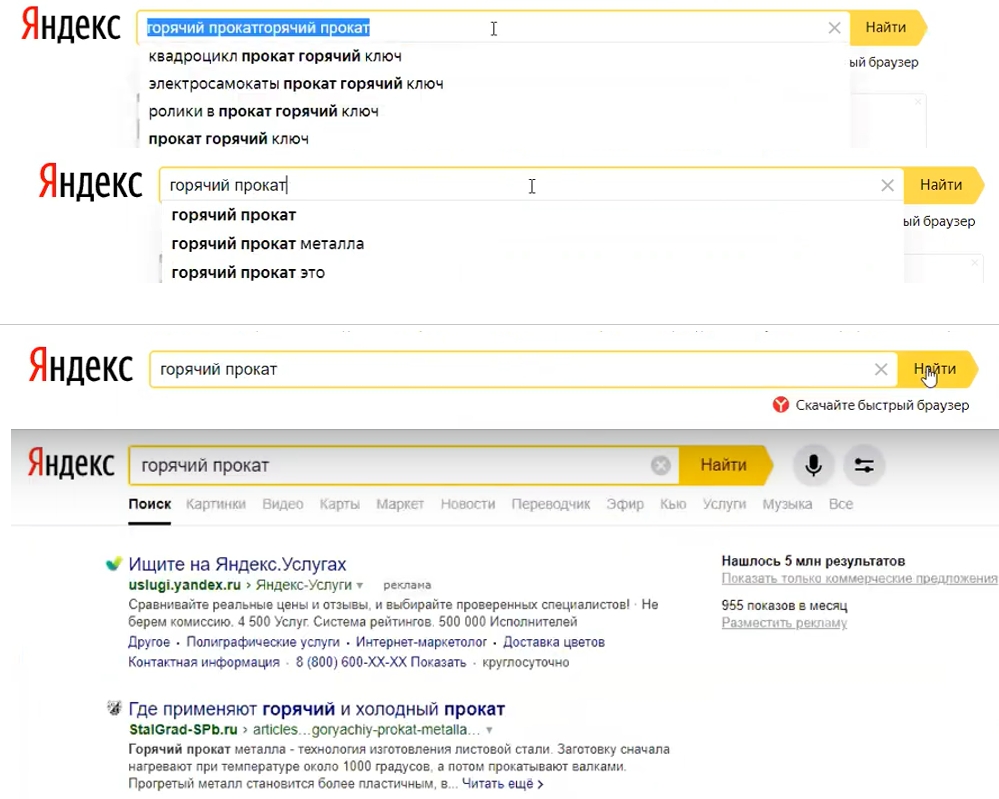
Просмотрите появившийся в дизайнере блок и его селектор. Проверьте работу селектора. Селектор не работает. После ввода текста в строку поиска ничего не происходит, т.е. кнопка Найти не нажимается.
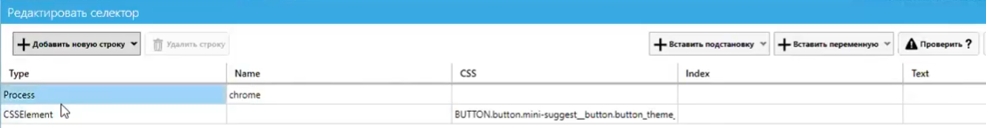
Как говорилось ранее, при наведении курсора на кнопку Найти прямоугольная область кнопки становится чуть темнее. Это значит, что на ней “висит” некий скрипт, что и меняет селектор кнопки. Это легко увидеть в окне редактирования селектора.

Хоть редактирование селекторов для браузеров осуществляется в том же окне, что и для приложений, внешний вид таких селекторов отличается. В них обычно всего две или три строки, причем верхняя строка всё так же обозначает процесс, в данном случае Chrome, а нижняя – тот селектор, с помощью которого мы будем искать нужный элемент управления страницей. Здесь используется нотация СSS-селекторов, она не такая сложная, как может показаться на первый взгляд.
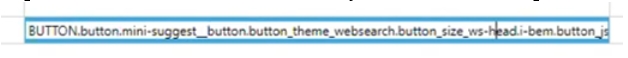
Есть набор либо имён тегов (они пишутся большими буквами), либо имён классов (они пишутся маленькими буквами), и они соединены друг с другом точками. Точка здесь имеет значение “и”. Найдите элемент управления, у которого тег BUTTON, а в свойствах перечислены все те свойства, что указаны в селекторе:

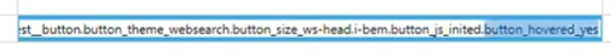
В данном селекторе последняя часть вызывает сомнения:

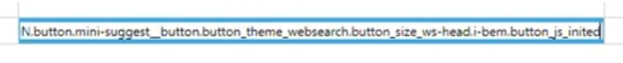
Свойство hovered_yes означает, что над кнопкой находится курсор мыши. Оно означает, что стиль кнопки меняется из-за того, что над кнопкой находится курсор. Для корректировки этого селектора нужно просто убрать данное свойство из записи в селекторе вместе с точкой. Остальное можно оставить.

Проверьте работу селектора с помощью кнопки Подсветить.

Робот фокусирует рамку вокруг нужного элемента.
Проверьте работу селектора на практике. В дизайнере нажмите кнопку Запуск


Робот выполнил свой сценарий корректно.
Благодаря тому, что в свойствах проставлена галочка “Выбрать всё”, робот сначала удаляет текст, который уже был в элементе управления.
Итак, вы вышли на страницу результатов, и здесь следующее логичное действие – спарсить все результаты поиска, т.е. нужно получить все результаты в виде списка – прокликать все результаты и получить их описания. Это можно сделать как минимум пятью разными способами.
Существуют блоки невидимого браузера, которые позволяют скачать всю страницу с результатами и извлекать из html-кода нужные результаты, Но существуют способы проще.
Для работы с невидимыми браузерами есть блок Yandex—поиск, который под ключ реализует задачу поиска ключевых слов и получения результатов поиска с заданного количества страниц. Также он поддерживает автоматическое распознавание Captcha Яндекса.
При визуальной работе с браузером можно использовать блок “Посчитать элементы”, с помощью которого можно посчитать, какое количество однотипных элементов находится на странице.
Можно получить текст, воспользовавшись подстановочными переменными, чтобы получить определённое количество однотипных элементов со страницы. Но тогда нужно разбираться в том, как работает CSS—селектор, чтобы понять, куда правильно вставить подстановочные переменные.
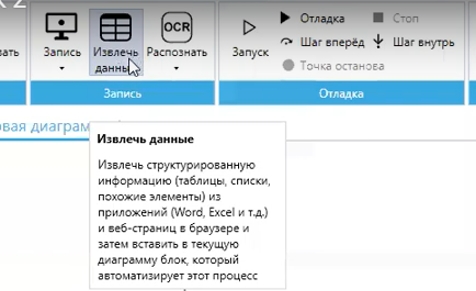
Ещё один простой способ – использовать кнопку Извлечь данные.

Эта кнопка позволяет извлекать структурированную информацию из веб—сайтов. Структурированная информация – списки, таблицы и просто набор похожих элементов на странице. Эта же кнопка может работать аналогичным образом не только в браузере, но и в некоторых приложениях. С её помощью можно извлечь таблицу из Excel, Word, и даже из интерфейса 1С.
Нажмите кнопку “Извлечь данные”.

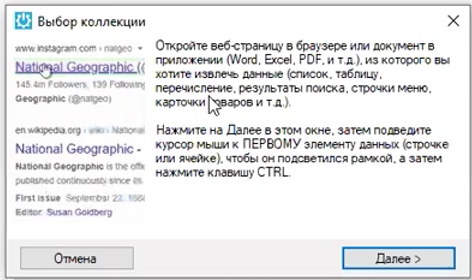
Окно подсказки сообщает, что после нажатия на кнопку Далее необходимо указать один или два образца тех элементов, которые требуется извлечь. Одного образца обычно достаточно для извлечения данных из таблиц, которые были отформатированы как таблицы, и два образца предоставляются для извлечения данных из списков результатов поиска. Нажимите на кнопку Далее.

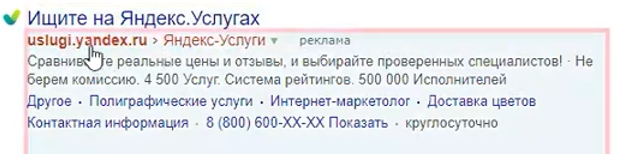
Подсветите первый результат и нажмите CTRL.

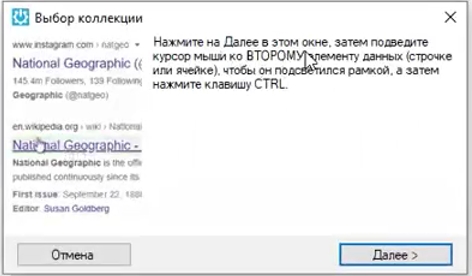
Следующее окно-подсказка рекомендует нажать Далее в этом же окне, затем подвести курсор ко ВТОРОМУ элементу данных (строке или ячейке) для его подсветки, и нажать CTRL. Последуйте данной рекомендации.
Выберите второй элемент на странице результатов. Обратите внимание, что здесь много вложенных контейнеров и при клике необходимо выбрать правильный элемент.

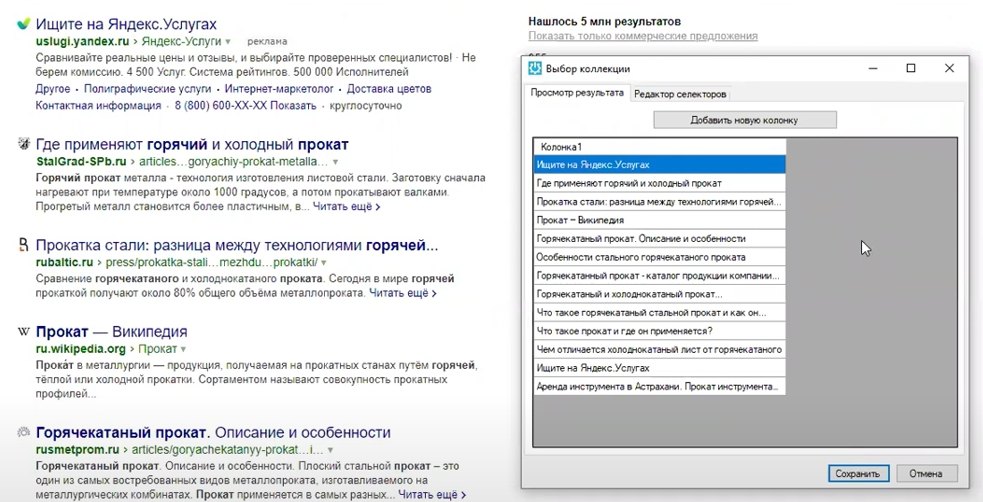
В окне представлены извлечённые со страницы результатов все 10 результатов поиска на основе двух отобранных нами образцов. Эти результаты можно автоматически сохранить в таблицу данных.
Если нужно извлечь из списка результатов не только заголовки, но и, допустим, описание, адреса и пр., можно использовать кнопку “Добавить новую колонку”.

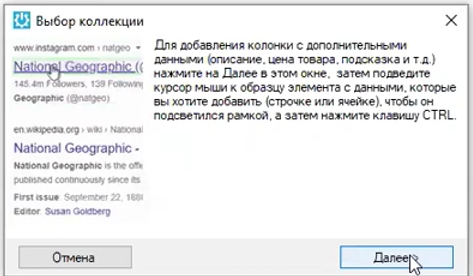
При нажатии кнопки система рекомендует нажать кнопку Далее, подвести курсор мыши к образцу элемента с данными (строка или ячейка), которые нужно добавить, для подсветки рамкой данного элемента, и затем нажать CTRL.
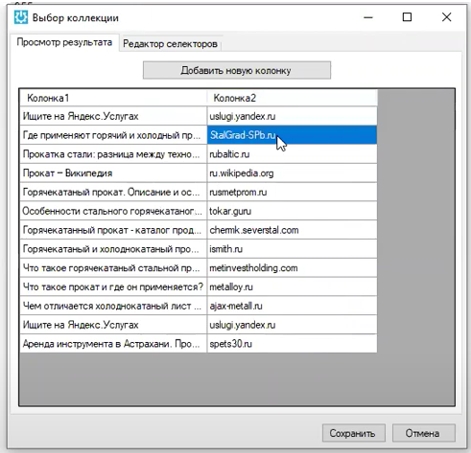
Попробуйте извлечь доменные имена.


Появилась вторая колонка, где по нашему образцу робот собрал все результаты. Обратите внимание, что результаты из первой и второй колонки сопоставлены правильно. Т.е. робот понимает структурную связь между заголовком каждого результата и доменным именем.
Если требуется прокликать по результатам поиска и получить URL—адреса страниц, то для этого можно воспользоваться специальной функцией на вкладке редактора селектора.

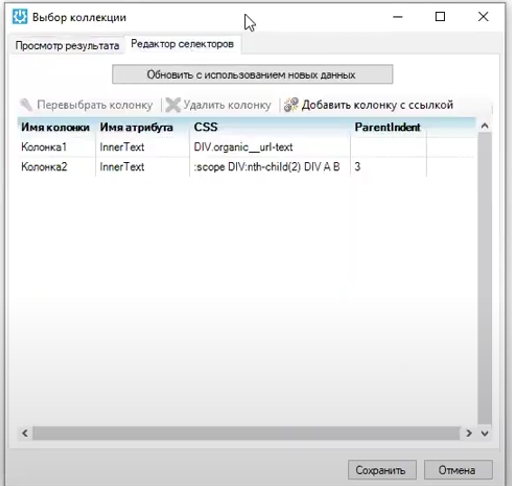
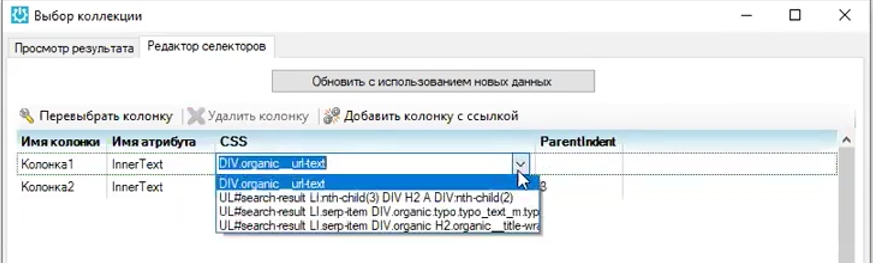
Здесь представлены селекторы, по которым были извлечены первая и вторая колонки. Если что-то почему-то не срабатывает, то вы всегда можете изменить вручную данные селекторы. Кроме того, робот, как правило, предоставляет на выбор несколько разных вариантов селектора для выбора того или иного элемента:

Правильными могут быть несколько вариантов одновременно. Выбирая правильный вариант, необходимо учитывать, что в нём не должно быть изменяющихся частей. В представленных вариантах такого нет. Но если вы увидите в селекторе странное сочетание букв, символов и цифр, — это скорее всего какой-то ID, меняющийся в реальном времени. Т.е. каждый раз, когда вы будете заходить на страницу и обновлять её, данное сочетание символов будет меняться. Это значит, что робот не сможет по данному селектору в любой момент времени найти нужный элемент управления. Также сомнительным является сочетание нескольких цифр (более трёх). Это, как правило, тоже ID, а не фиксированное значение.
В данном случае селектор сработал сразу, поэтому оставляем исходное значение для обеих колонок.
Если бы вы изменили селектор, можно было бы нажать на кнопку “Обновить с использованием новых данных”. Тогда на первой вкладке вы бы увидели обновлённые результаты. Кроме того, можно перевыбрать колонку из ранее записанных или поработать со списком селектора.
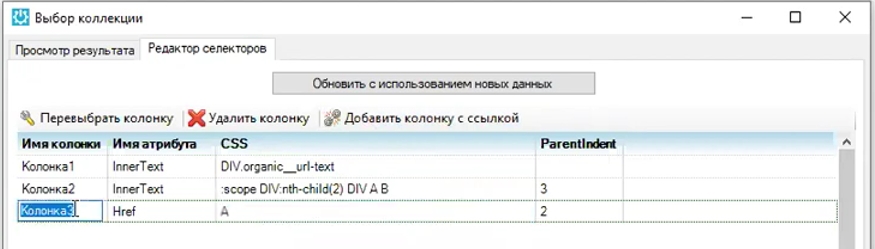
Для того, что бы добавить ещё одну колонку со ссылками, необходимо нажать соответствующую кнопку.

Робот посчитал, что селектора “А” будет достаточно, и мы сможем получить ссылку на этот элемент. Нажмите на кнопку Обновить.

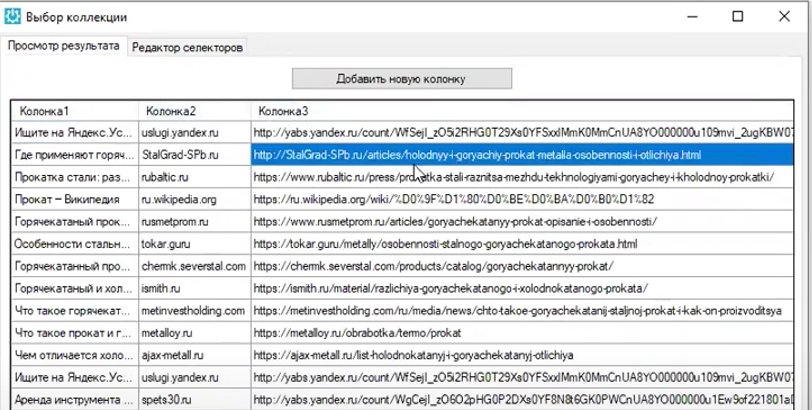
В результате получен новый столбец с URL-адресами страниц. Нажмите Сохранить.
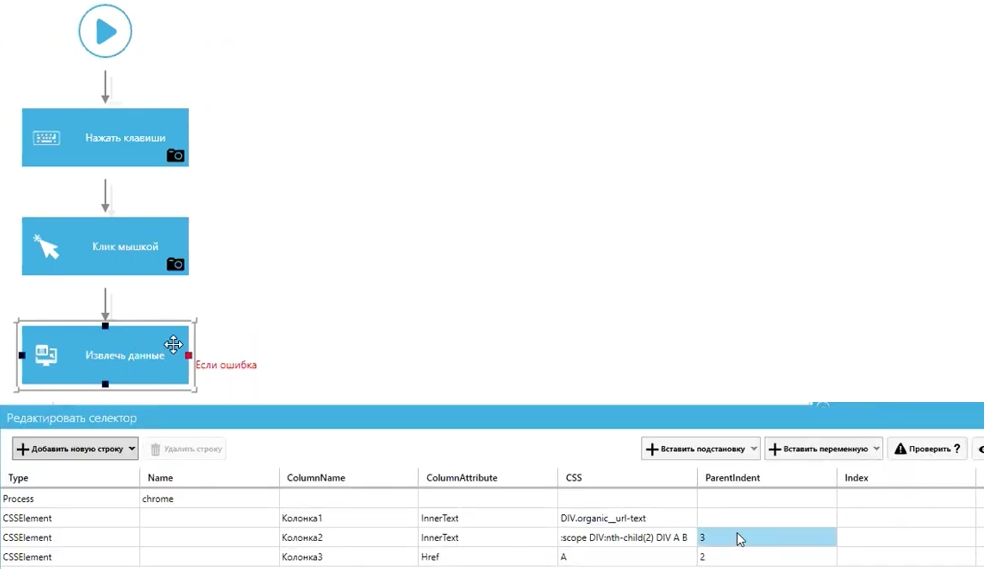
В диаграмме появился предварительно настроенный блок “Извлечь данные”, в котором всё готово для извлечения результатов в реальном времени.

Как проверить работу этого блока.
Данный блок отправляет результаты в переменную, указанную в выходном свойстве результата.

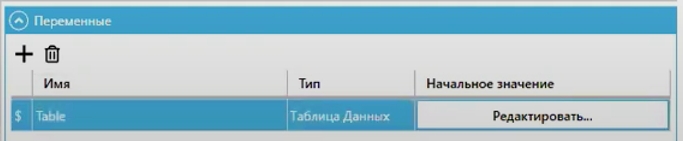
Можно указать здесь любую переменную, но принято сначала объявлять переменную, с которой мы далее будем работать. Особенно если это составная переменная.
Объявите переменную Table и укажем её тип – таблицы данных.

Этого можно не делать. Если вы не создаёте переменную, но она используется как выходной параметр в каком-то свойстве, она всё равно будет создана автоматически. Удобство явного объявления переменных на панели переменных в том, что вы в режиме отладки на любом шаге сможем посмотреть текущее содержимое этой таблицы.
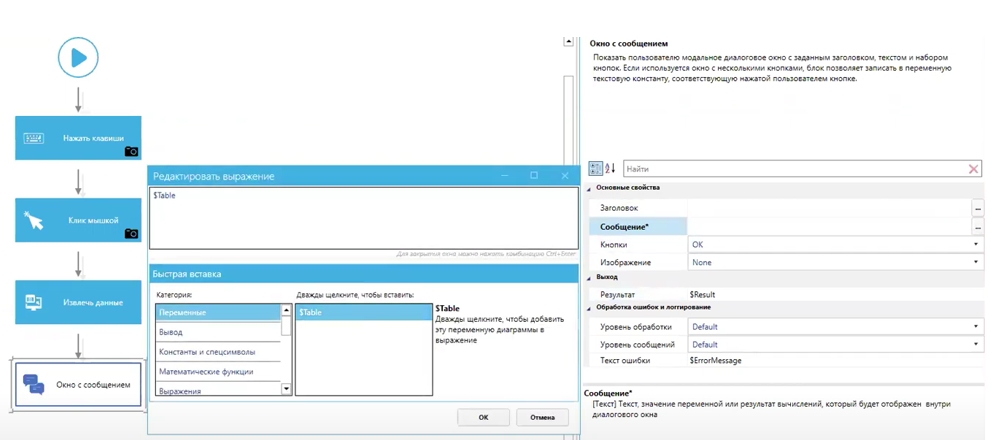
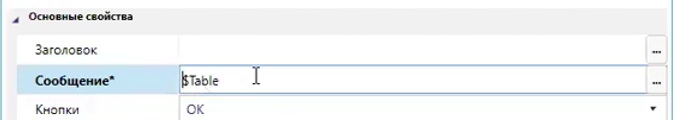
Выведите на экран содержимое данной таблицы. Для этого используйте блок “Окно с сообщением” из группы “Диалоговые окна”

Этот блок поддерживает вывод и простых, и сложных типов данных.
В свойствах блока выберем нашу переменную Table. Из неё будет взят текст сообщения, выводимого на экран


Вернитесь на страницу Яндекса и запустим весь сценарий.
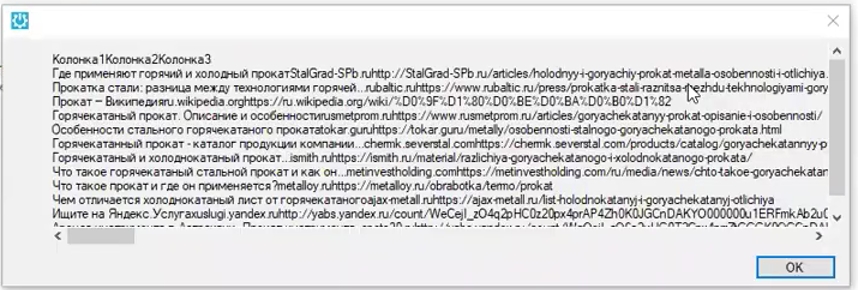
После поиска результатов по запросу появилось окно, в котором вы видите содержимое всех трёх колонок. Данные не разделены, но тем не менее здесь записана вся извлеченная информация.

Далее можно использовать содержимое этой таблицы в циклах, в переборе по строкам – используя любые другие инструменты, которые платформа предлагает для работы с таблицами данных.
Last updated